Go with the Flow, OAuth 2.0
OAuth 2.0 is one of the most popular standards used for authorization. However, many of the resources out there attempt to show the OAuth 2.0 flow with cluttered maps and diagrams, and trying to keep track of all the different names and components in your head can be overwhelming. As you do that, you may also start wondering why you need all of this OAuth business in your app anyway.
To clear up both of these points, I’ve developed a creative analogy that will help you visualize the various stages of the protocol and its benefits. If you want to hear me describe the OAuth 2.0 flow instead, take a look at my OAuth 2.0 video.
The Challenges of Protecting Customer Data
With the proliferation of online accounts, protecting customer data, especially when others need access to that data, has become more and more tricky, as illustrated in the following example.
Let’s say you order a video game for your grandma, and you volunteer to pick it up in the store since you have to run a few errands anyway. And let’s say Grandma gives you her store membership card so she can get the reward points from the purchase. You are now able to purchase the game to her account, but there are a few potential problems:
- Grandma doesn’t necessarily want you to have access to all of the other information stored in her account.
- You must guard her store card from being lost or stolen so that one no else can gain unauthorized access to her account.
- If your cousin were to pick up a different game for Grandma, he’d also need a copy of your grandma’s membership card.
This is a fun example involving a strange game-purchasing protocol, but the same fundamental issues are present when accessing web applications. It all boils down to resolving the problems involved with sharing access to protected resources—and that’s where the OAuth 2.0 protocol comes into play.
The OAuth 2.0 protocol offers a way to resolve the aforementioned problems by providing an intervening layer that isolates two (or more) parties trying to access the same protected resource.
Here’s roughly how that intervening layer would work in our analogy. You’d still ask your grandma for her store card, but in this scenario, she would send you to her assistant with a note spelling out what you should be able to do in her account. Then that assistant would print out a barcode to take to the store that only that store would know how to read. The store would decrypt the barcode to verify that your grandma truly wants you to buy the video game, and would let you complete the purchase.
OAuth 2.0 Abstract Flow
Now, let’s take a more detailed look at the process, and to make it easier to understand the fundamentals, let’s focus on the overall flow. OAuth 2.0 has an abstract, or overall, flow. Different grant types might not follow the flow all the way through, but the overall flow lays out the possible path of communication. It’s also the flow used by the authorization code grant type, which is often considered the more secure method but one that may not be possible in all uses cases.
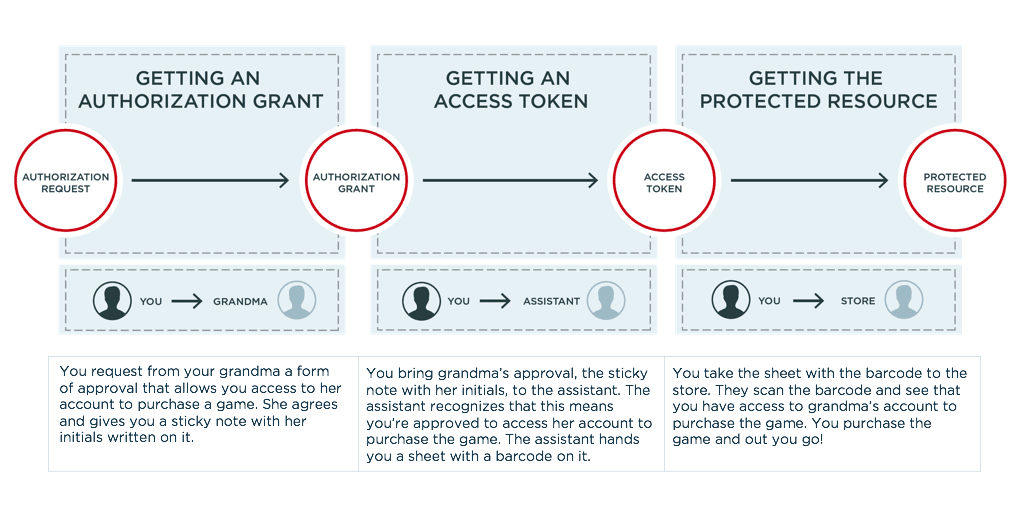
In our example of an OAuth 2.0 flow, instead of clients and resource servers, we’ll use more common characters—you, your grandma and a videogame store to name a few—but the OAuth 2.0 fundamentals are exactly the same. We can think of breaking the overall flow into three phases to represent the key steps. The three phases can be thought of as one-on-one interactions between four characters:
- Client: You, the person trying to access a protected resource (the game)
- The resource owner: Grandma, who actually owns the game
- The authorization server: Grandma’s assistant, who helps manage purchases
- The resource server: The store where you purchase the game

You request from your grandma a form of approval that allows you access to her account to purchase a game. She agrees and gives you a sticky note with her initials written on it.
You bring grandma’s approval, the sticky note with her initials, to the assistant. The assistant recognizes that this means you’re approved to access her account to purchase the game. The assistant hands you a sheet with a barcode on it.
You take the sheet with the barcode to the store. They scan the barcode and see that you have access to grandma’s account to purchase the game. You purchase the game and out you go!
Phase I: You and Grandma (Client and Resource Owner)
This is a fairly simple process in our analogy. You ask your grandma for her approval to pick up the game from the store for her. If she accepts your request, she might give you a sticky note that she wrote her initials on. The sticky note is the authorization grant. It’s the thing that represents grandma’s approval for you to access her account.
Phase II: You and the Assistant (Client and Authorization Server)
In the overall flow, the assistant decodes that signed sticky note to verify you are allowed access to Grandma’s account in order to purchase the game. (You might head directly to the assistant if you had special credentials and your grandma allowed you to bypass her. This shortcut is allowed in some OAuth 2.0 flows.) You can now trade your sticky note in with the assistant to get a sheet with a barcode printed on it. The barcode has encoded in it what the store should allow you to do: purchase a specific game via Grandma’s store account. This barcoded sheet acts as an access token, and the assistant acts as the authorization server.
Phase III: You and the Store (Client and Resource Server)
You arrive at the store and an employee scans the barcode. It logs into the account with certain privileges, i.e., the ability to purchase a particular game. Similarly, the access token shows that the client has access to some protected resource, so the client can retrieve it from the resource server.
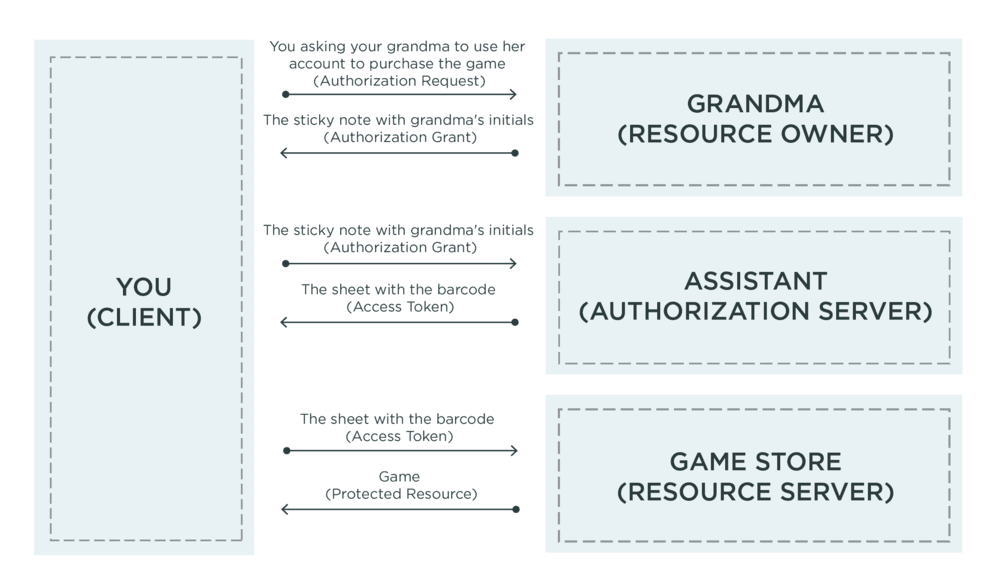
Your OAuth 2.0 Translation Key
We can take our creative metaphor and apply it to the maps often found when trying to learn OAuth 2.0. To help you better understand these flows, I’ve modified this common OAuth 2.0 diagram with the characters and actions from our example. I hope this helps you out as you start to think about why you should consider OAuth 2.0 for your app, and how to implement it.

OAuth 2.0 and Your Applications
The three phases detailed above describe the overall flow that the OAuth 2.0 standard specifies, and there are a number of privacy benefits to this approach.
One, your grandma doesn’t need to share her store card with you and risk it being lost or stolen. Two, the barcode can contain information that can restrict you to buying one specific game on her account or prevent you from seeing other games she has purchased. And three, if your cousin asks for access to her store account, he too would be routed to her assistant, who would give him a different barcode that he could use to prove authorization. If he loses that barcode somewhere, we could just tell the store not to accept that particular barcode while yours is still valid.
Hopefully, breaking it down into three phases and four characters has helped you to understand the flow. However, it can be hard to make sure that all of this works as intended. In addition to the original specification released in 2012, a new paper was released in 2018 stating that not only are there new attacks and vulnerabilities due to the expanding number of use cases, but known attacks are still regularly occurring.
In real life, you could build an authorization server into your application yourself or use a service like PingOne for Customers. PingOne for Customers allows you to take advantage of its plug and play characteristics, taking care of most of the security so you don’t have to, while keeping it fast and easy. In the event that you want more fine-grained control, PingOne for Customers is designed to be API-first and can be adapted as needed with simple API calls.
To check out PingOne for Customers, you can sign up for a free trial today.
